Twitter Bootstrap e jQuery são estruturas e bibliotecas Html/CSS e JavaScript ainda em uso intenso na comunidade Laravel até hoje.
É fácil adicionar com Laravel Mix, mas desde Laravel v9.2.0 vite é o empacotador padrão e muitos usuários tiveram problemas para fazê-lo funcionar.
Neste post veremos como instalar, configurar, importá-los e como usar com Laravel 9 e Vite.
Vite e Laravel
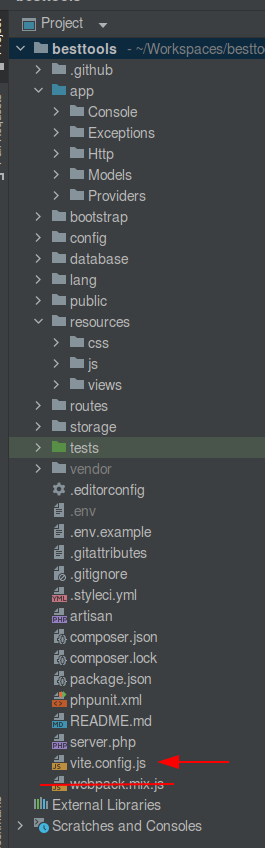
O Laravel mudou de Webpack para Vite desde a versão 9.2.0. Então, ao invés do arquivo de configuração webpack.mixin.js, agora temos o arquivo de configuração vite.config.js na pasta raiz do projeto do Laravel.

O Vite é uma ferramenta de construção de front-end moderna que fornece um ambiente de desenvolvimento extremamente rápido. Usando o Vite com o Laravel, você normalmente usará o pacote de arquivos CSS e JavaScript do seu aplicativo em ativos (assets ou resources) prontos para produção usando o Vite.
O Laravel se integra perfeitamente ao Vite, fornecendo um plug-in oficial e uma diretiva Blade para carregar seus ativos para desenvolvimento e produção.
Instalando Twitter Bootstrap e jQuery no Laravel com Vite
Instalando Twitter Bootstrap no Laravel com Vite
Execute os seguintes comandos para instalar o Twitter Bootstrap no Linux Mint ou Linux Ubuntu:
# Fazemos isso porque ele cuidará de muitas coisas para nós
composer require laravel/ui
php artisan ui bootstrap
# instale todos os node_modules
npm install
Existe um arquivo webpack.mixin.js na pasta do projeto, podemos excluí-lo.
Importando e configurando vite.config.js para Twitter Bootstrap
Abra o arquivo vite.config.js e configure-o conforme o exemplo a seguir:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import path from 'path';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/sass/app.scss',
'resources/js/app.js',
],
refresh: true,
}),
],
resolve:{
alias:{
'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap')
}
}
});
Importamos o módulo path para lidar com o caminho dos arquivos Bootstrap e adicionamos uma seção resolve que cria um alias para a biblioteca bootstrap.
Abra o arquivo resources/js/bootstrap.js para importar (import), ao invés de exigir (require) a biblioteca bootstrap:
import _ from 'lodash';
window._ = _;
// GARANTA QUE BOOTSTRAP ESTA SENDO IMPORTED e NÃO REQUIRED
import * as Popper from '@popperjs/core'
window.Popper = Popper
import 'bootstrap';
/**
* We'll load the axios HTTP library which allows us to easily issue requests
* to our Laravel back-end. This library automatically handles sending the
* CSRF token as a header based on the value of the "XSRF" token cookie.
*/
import axios from 'axios';
window.axios = axios;
window.axios.defaults.headers.common['X-Requested-With'] = 'XMLHttpRequest';
/**
* Echo exposes an expressive API for subscribing to channels and listening
* for events that are broadcast by Laravel. Echo and event broadcasting
* allows your team to easily build robust real-time web applications.
*/
// import Echo from 'laravel-echo';
// import Pusher from 'pusher-js';
// window.Pusher = Pusher;
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: import.meta.env.VITE_PUSHER_APP_KEY,
// wsHost: import.meta.env.VITE_PUSHER_HOST ?? `ws-${import.meta.env.VITE_PUSHER_APP_CLUSTER}.pusher.com`,
// wsPort: import.meta.env.VITE_PUSHER_PORT ?? 80,
// wssPort: import.meta.env.VITE_PUSHER_PORT ?? 443,
// forceTLS: (import.meta.env.VITE_PUSHER_SCHEME ?? 'https') === 'https',
// enabledTransports: ['ws', 'wss'],
// });
Agora precisamos importar o caminho SCSS bootstrap 5 no arquivo resources/js/app.js:
import './bootstrap';
import '../sass/app.scss'
Configurar Auth Scaffolding com Bootstrap
Esta é uma etapa opcional, use-a se você quiser ter um frontend scaffolding com Blade e Bootstrap:
php artisan ui bootstrap --auth
Instalando jQuery em Laravel com Vite
jQuery é instalado usando um gerenciador de pacotes de Node, com um único comando do terminal. Vou usar o coonhecido npm.
Na pasta raiz do seu aplicativo Laravel, execute o seguinte comando:
npm install jquery --save-dev
Importando e configurando jQuery
Depois de instalar o jQuery, precisamos importá-lo no arquivo resources/js/bootstrap.js. É neste ponto que o Laravel importa suas dependências e vamos adicioná-lo abaixo do lodash import.
import _ from 'lodash';
window._ = _;
// ATUALIZE ESTAS LINHAS DO ARQUIVO bootstrap.js
import $ from 'jquery';
window.$ = $;
import 'bootstrap';
...
Você pode ver que também adicionamos jQuery ao window object, usando esta linha: window.$ = $.
Isso será útil quando precisarmos acessar o jQuery diretamente em um arquivo Blade. Mas se você nunca pretende usar jQuery diretamente em um arquivo Blade e planeja usá-lo apenas em seu arquivo app.js, então não há necessidade de adicioná-lo ao window object.
Usando jQUERY em Laravel com Vite
Se você tiver problemas usando jQuery com o Vite, provavelmente o problema é que você está tentando acessar $ no window object antes de ser carregado. Laravel carrega seus scripts como módulos JavaScript que são adiados (defered) por padrão.
Um erro comum é lançado paraceido com este:
Uncaught TypeError: window.$ is not a function
at dashboard:1823:12
(anonimo) @ dashboard:1823
[Violation]Forced reflow while executing JavaScript took 72ms
dashboard:101
Uncaught Error: Bootstrap's JavaScript requires jQuery
at app.0bbf2228.js:50:31
Portanto, se você estiver tentando acessar o jQuery usando uma tag <script> de bloqueio em linha, o jQuery não estará disponível quando o navegador executar esse JavaScript. Isso significa que o jQuery ainda não foi carregado.
Portanto, para usar jQuery em tags <script> inline, você deve usar módulos JavaScript inline e adicioná-los após sua diretiva @vite Blade.
Para isso, utilize a opção type="module nos blocos <script>:
@vite('resources/js/app.js')
<script type="module">
$('h1').text('Hello, World')
</script>
Usando a diretiva Vite no Blade
Depois de instalar, importar e configurar o Twitter Bootstrap e jQuery, é possível carregar os assets app.js e app.css usando a diretiva Blade @vite.
Apenas escreva esta linha em sua página Blade ou layout (modelo): @vite(['resources/js/app.css', 'resources/js/app.js']).
Veja um exemplo de página Blade:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Besttools App</title>
@vite(['resources/js/app.css', 'resources/js/app.js'])
</head>
<body class="antialiased">
É assim que instalamos o Twitter Bootstrap e o jQuery usando o Vite no Laravel
</body>
Construa os ativos com o Vite
Agora você pode compilar/construir os assets nos arquivos app.js e app.css usando o seguinte comando:
npm run build
Se você rodar npm run dev, Vite vai iniciar um servidor local, eu não gosto porque eu uso Laradock para lidar com meu ambiente de desenvolvimento local.
Agora, se você visitar seu aplicativo no navegador, deverá ver uma página simples com essa frase: É assim que instalamos o Twitter Bootstrap e o jQuery usando o Vite no Laravel. Sim, isso não é muito, mas o que nos interessa é sobre o código-fonte HTML que tem os recursos sendo carregados corretamente nas tags link:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Besttools App</title>
<style>
body {
font-family: 'Nunito', sans-serif;
}
</style>
<link rel="preload" as="style" href="https://varejoaqui.test/besttools/public/build/assets/app.525f5899.css" /><link rel="preload" as="style" href="https://varejoaqui.test/besttools/public/build/assets/app.525f5899.css" /><link rel="modulepreload" href="https://varejoaqui.test/besttools/public/build/assets/app.3f476645.js" /><link rel="stylesheet" href="https://varejoaqui.test/besttools/public/build/assets/app.525f5899.css" /><link rel="stylesheet" href="https://varejoaqui.test/besttools/public/build/assets/app.525f5899.css" /><script type="module" src="https://varejoaqui.test/besttools/public/build/assets/app.3f476645.js"></script>
</head>
<body class="antialiased">
É assim que instalamos o Twitter Bootstrap e o jQuery usando o Vite no Laravel
</body>
Conclusão
A mudança do Webpack para o Vite traz melhorias no desempenho, mas também traz a necessidade de entender e definir corretamente a nova maneira de agrupar ativos js e css nos projetos do Laravel.






Comentários