Often, after installing the Filament Admin Panel package in a fresh Laravel project, you may run into a recurring problem. The login page keeps reloading without any error, and a question mark “?” gets appended to the URL each time.
This issue is likely to occur when you attempt to access the login page via the localhost URL, and it also
persists when you push the application live on a production server.
This blog post will guide you on diagnosing and solving this issue.
Understanding the Livewire 404 Error on Filament
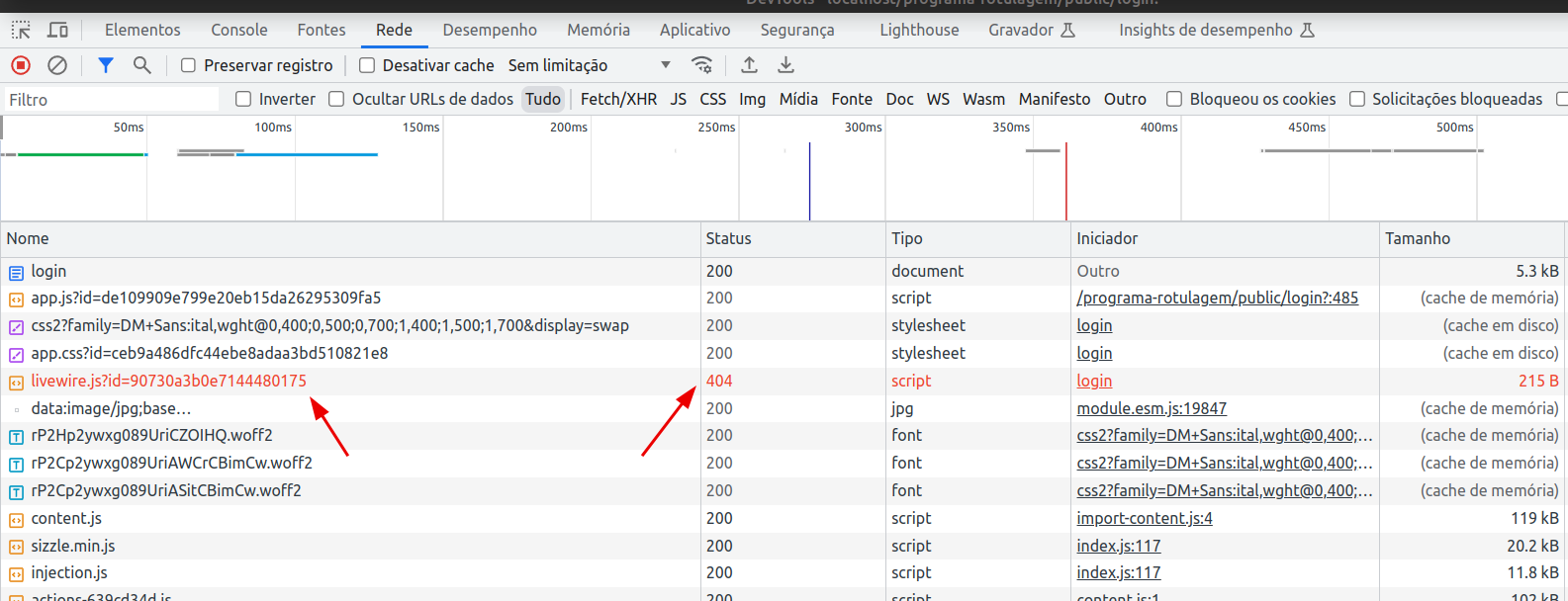
This problem can be traced back to a “404 not found” error that shows up in the browser console.

This error is associated with livewire.js, a critical component of Livewire - the package that Filament relies on. Essentially, the Laravel application cannot locate this JavaScript file, resulting in a faulty redirect cycle on the login page.
Solution 1: Publishing Livewire Assets
One of the most direct methods to resolve this issue is to publish the Livewire assets using the following command:
php artisan vendor:publish --force --tag=livewire:assets
Running this command will publish the assets to the /public/vendor/livewire/livewire.js directory, which Laravel can now easily access. However, this fix might not be enough on its own; you might still need to adjust the asset_url in Livewire’s configuration file.
Solution 2: Modifying the asset_url in Livewire’s Configuration
Another practical solution involves modifying the asset_url setting directly in the Livewire configuration file (config/livewire.php). However, before you can do this, you’ll need to publish the configuration file using this command:
php artisan vendor:publish --tag=livewire:config
After publishing the config file, locate the asset_url setting in the config/livewire.php file and change it to match your local or production domain, like so:
'asset_url' => "http://localhost/my_project/public",
But I prefer to use the APP_URL configuration of the application to set the asset_url Livewire variable:
'asset_url' => env(APP_URL),
Solution 3: NGINX Configuration
For those using NGINX as their server, the issue might stem from how NGINX serves static files. By default, NGINX directly serves and caches static files without involving the PHP interpreter. Therefore, it never gets to the PHP part that builds the livewire.js file dynamically when it can’t find the file.
To resolve this, adjust your NGINX configuration to check for the static file first, and if it doesn’t exist, pass the request to PHP-FPM. This can be achieved by adding the following line in the location directive in the NGINX configuration:
try_files $uri /index.php?$query_string;
Please remember to clear the config cache using the php artisan config:clear command after making these changes to ensure that Laravel starts using the updated configuration.
Final Considerations
While these fixes are likely to resolve the problem, it’s essential to note that the underlying issue lies with Livewire’s decision to use the localhost URL as the default asset_url. Ideally, the default URL should be dynamically fetched from the APP_URL setting in the .env file.
Hopefully, this behavior will be adjusted in future versions of Livewire.




Comments