An HTTP session is a sequence of network request-response transactions. When a user logs into a web application, for example, an HTTP session is created to keep track of the user across multiple requests.
Session support allows you to register an arbitrary number of variables that will be preserved between requests. Each new visitor to your website receives a unique identifier, called a session ID. This is saved in a user-side cookie or propagated via URL.
When a specific session ID is sent with the request, the previously saved environment is recreated.
Here’s how it typically works:
Creation of Session: When a user logs in or accesses a site for the first time, a unique session ID is created by the server.
Storing Session ID: The unique session ID is sent to the client’s browser and stored as a cookie. This ID is then sent back to the server with each subsequent request, allowing the server to recognize the user.
Storing User Data: On the server side, user data associated with the session ID is usually stored. This can include information like user preferences, authentication status, or shopping cart contents. This enables a personalized experience for the user across different pages of a website.
Expiration of Session: Sessions don’t last forever. They typically have a timeout period, after which the session expires. This helps in security, ensuring that old or unused sessions can’t be exploited. Some systems also allow manual logout, which ends the session.
Security Considerations: Implementing sessions securely is crucial. If an attacker gets hold of a user’s session ID, they can impersonate that user. Therefore, sessions are usually transmitted over HTTPS, and other security measures are applied to protect the integrity of the session.
Why to use session on web development
Sessions play a crucial role in web development, offering several important benefits. Here’s why sessions are widely used:
User Identification Across Requests: Without a state mechanism like sessions, web servers treat every request as an isolated event. Sessions allow servers to recognize users across multiple interactions and page visits, providing a more cohesive user experience.
Personalization: Sessions enable web applications to remember user preferences and personalize content. This personalization might include themes, language settings, or tailored recommendations, enhancing user engagement.
Security and Authentication: By storing user authentication status in a session, a web application can restrict access to authorized users without requiring them to log in repeatedly during a session.
Shopping Cart Functionality: For e-commerce sites, sessions can keep track of the items a user has added to their cart, allowing them to navigate the site and checkout seamlessly without losing their selections.
Data Integrity and Efficiency: Sessions store data on the server, reducing the need to re-fetch data with every request. This approach maintains data integrity and can improve application performance, especially when handling large amounts of data - this use must be well modeled to avoid high complexuty of data saved on sessions to control navigation flow, only use this strategy with very specific features.
Ease of Implementation: Many programming languages and frameworks provide built-in support for session management, making it relatively straightforward to implement.
Compliance and Privacy: By storing sensitive information server-side in sessions rather than client-side in cookies, developers can maintain better control over data, which can be essential for compliance with privacy regulations.
Analytics and User Behavior Tracking: Sessions can help in analyzing user behavior during a visit to a website, facilitating insights that can guide user experience improvements.
Temporary Data Storage: Sessions provide a temporary and secure place to store data between requests, such as form data, so users don’t lose their input if they navigate away from a page before submitting - for example saving in session the filters for a report generation.
Cross-platform Compatibility: Since sessions can work by passing identifiers through URLs, they can be utilized even when cookies are disabled on the client side, ensuring broader compatibility.
In summary, sessions are a fundamental part of modern web development, enabling continuity, personalization, security, and efficiency in web applications. It’s like having a versatile player on your volleyball team, contributing in various aspects to make the game flow smoothly!
Managing a Shopping Cart with Sessions
Let’s take a look at an example that illustrates how a shopping cart in an e-commerce site can be managed using sessions.
Please note that this is a logical flow, independent of the specific programming language or framework you are going to implement.
- As you can see on following image, there is no direct connection between client and server because of the Stateless caracteristics of HTTP Protocol

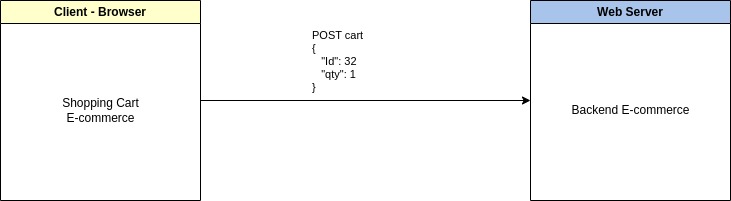
- Then imagine the user execute the action on frontend store that adds a product to the shopping cart, so the frontend makes an HTTP Request to the correct URL to the backend, sending the payload with informations about the product id and quantity to add in the shooping cart

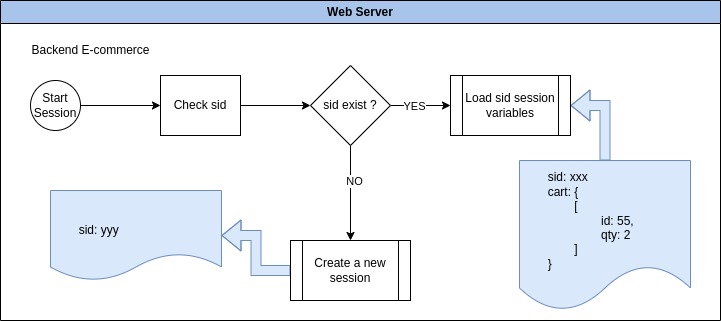
- Your software, at server side (backend) asks for the server to recover an existent session or create a new one - This is done based on the programming language or framework you are using.
- The server handles the request, if there is a
sid(session id) in the request, the server searches for a session saved with thatsidcode.- (YES) If the code exists, it recovers all variables saved in the session with that
sid - (NO) If the code doesn’t exist, the server creates a new session - this new session gonna be empty
- (YES) If the code exists, it recovers all variables saved in the session with that

- After session being created or loaded, you can manipulate it adding, updating or deleting informations
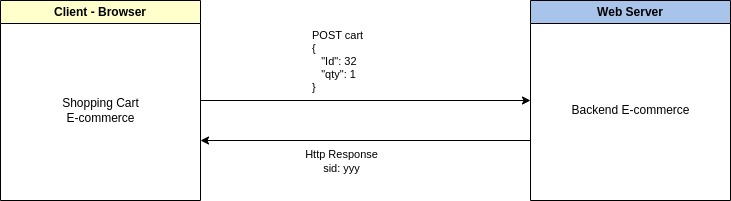
- When the server send the Http Response to the client, it will embed the
sid, so the client will be able to make the next request sending this id to server recover all data saved in that session


- It’s important to know that sessions has a lifetime defined (by server, application, web server), if a new request
takes a long time to be done, the session id may be destroyed so a new one will be created, empty, and the new
sidwill be sent with the Http Response.
You can learn how to set session lifetime on PHP and Laravel on the following articles:






Comments