We can say that HTTP network protocol highway that sustains all the communication and operation of web systems and the communication of APIs REST or SOAP between mobile applications and backend servers.
In other words:
Virtually all information on the Internet travels using the HTTP communication protocol
Mazer Junior, A.
What is HTTP
HTTP is the acronym for Hypertext Transfer Protocol. It is a network communication protocol used to exchange information between systems (applications) that allows data transfer between computer networks, being the main protocol for the development of web systems.
It is used to transfer HTML pages from computer servers to the internet client computers and other devices. Therefore, the addresses of websites (URL) use the prefix http://, to define the protocol used. This information is necessary to establish communication between the URL and the web server that stores the data, then sending the HTML page requested by the user. For data transfer to the Internet be performed, the HTTP protocol needs to be added on top of two other network protocols: TCP (Transmission Control Protocol) and IP (Internet Protocol).
What is HTTPS Protocol
HTTPS is the safe version of the protocol to exchange information between devices.
The acronym HTTPS stands for Hyper Text Transfer Protocol Secure. It encrypts the data provided, requiring authentication and applying other tools that ensure the security of data sent and received by client and server applications over Internet.
It is obtained with the combination of the HTTP and SSL protocols (Secure Sockets Layers). The websites secured by HTTPS protocol start with https:// before the URL address.
How the HTTP Protocol works
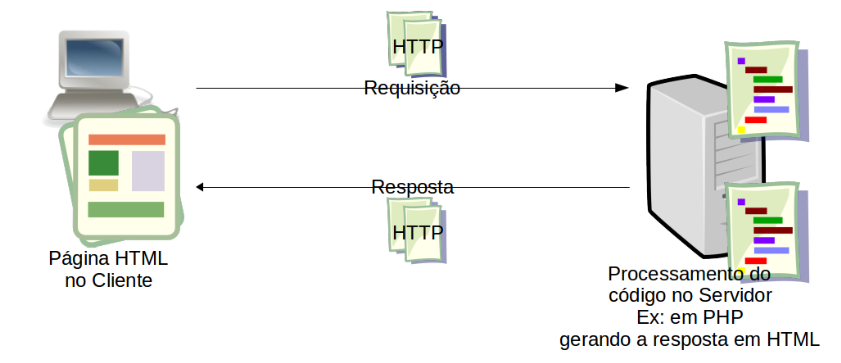
The HTTP protocol acts as a protocol of Request <-> Response in the client-server model. The most common client application, a web browser, for example, communicates through messages, called HTTP requests, to an application to a computer that hosts a web program, or a site, which receives the request, processes and returns with the HTTP response. The response contains complete state information about the request and may also contain the content requested in the body of its message.
HTTP follows a classic client-server model, where a client opens a connection, performs a request and waits until it receive a response. It is a protocol that does not maintain the state of connection after get the response, it’s a stateless protocol. This means that the server does not keep the connection with client opened, or no data between two requests.
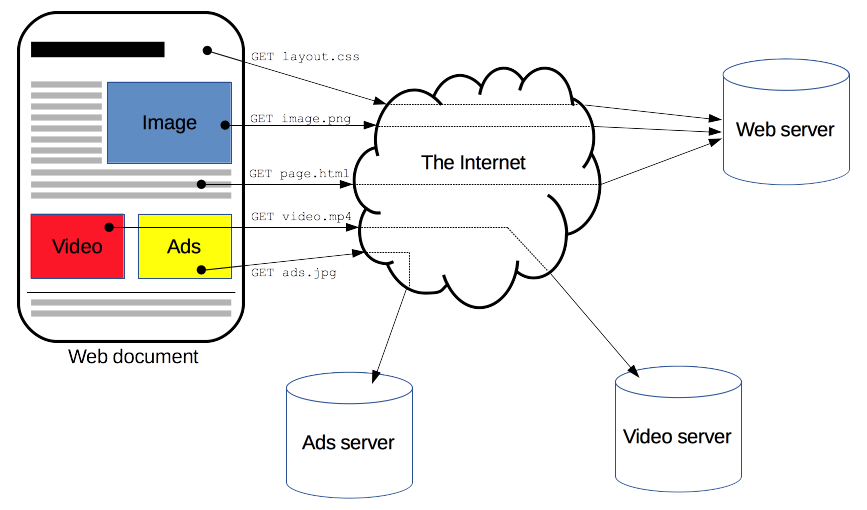
As already said, it is the basis for web data exchanges, and the most common is the transport of complete HTML documents, which are rebuilt at client from different subdocuments obtained with new requests, such as: text, description of the layout, images, videos, scripts and more.

Document transfer on the HTTP protocol (MDN Web Docs 2019)
Aspects of the HTTP Protocol
Simplicity: It is designed to be simple and readable to humans. HTTP messages can be read and understood by being human, making it easy to use for development and testing;
Extensibility: Using headers you can introduce customized headers variables, simply by agreement between a client and a server about the new semantics. For example: informing a secret access key to a given resource;
Sessions: HTTP is stateless, this brings an immediate problem to users who interact with some pages as using a shopping cart where the server needs to identify the customer among its various requisitions. This way the use of cookies allows sessions to have states. Using headers extensibility, cookies are added to the HTTP flow (the client inserts the same cookie identification, received from the server, at each request), with the purpose of session creation and its recovery in each HTTP request to the server, thus sharing the same context, or the same state.
HTTP Request / Response
The communication flow is made from the client, which sends a request to the server using an HTTP request. Soon after, the server read it, processes and later returns the request with an “HTTP response”. In both (request and response) “HTTP messages” are placed in the flow.

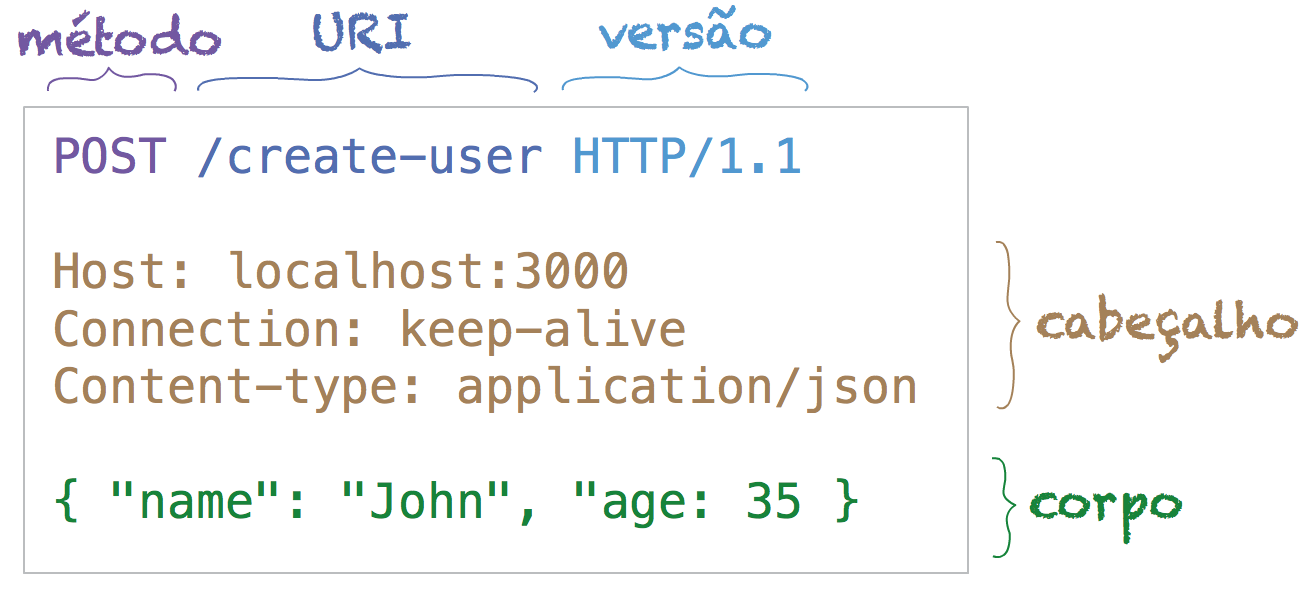
HTTP Request Elements
- The
method, defined by a verb: GET, POST, DELETE, PUT, that defines which operation the client wants to do; - The path of a resource, the
URL; - The version of the HTTP protocol;
- Optional header variables containing additional information for servers;
- A data body, in some cases, such as for
postmethod, which contains the information for requested resource.
HTTP Request Methods
HTTP method are also called the verb of request. It defines the action that the client is requesting for execution on the server.
It is up to the service that will handle the request, treat how to process and respond according to the HTTP method informed in the header. You can better understand how to use it in the article APIs REST and RESTFUL.
The following most used HTTP methods are:
GET
Requests reading information from a resource on the server. For example: an HTML static page, an image file, a system record.POST
Send data to the server, which will interpret it according to the resource address received, in general, persisting this data in a database. For example: data from a registration form, data from a login form.PUT
Similar topostmethod, but the data sent usingputis information that will replace an existing resource. Therefore, when sending the data, the server will find the resource by its address and update it. For example, alter all fields of a database record - except by itsid.PATCH
Similar toputmethod, but the data sent must alter parts of a resource. For example, by sending only data to password change and not from the entire user registration.DELETE
Requests the deletion of a specific resource of the server. For example: Delete an item from a shopping cart.
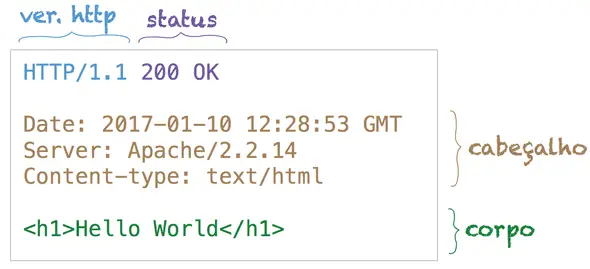
HTTP Headers

HTTP Headers consist of the following elements:
- The version of the HTTP protocol;
- Response status (only response header), a code indicating whether the request was successful, error or action to be followed by the client as a request redirection;
- A status message (only response header), informal description of the status code;
- Header variables;
- Optionally, a body with data from the resource generally requested or a complete HTML document as a response.

Response Status
Response status indicate whether the request was successfully processed and are grouped into five classes, identified by the first digit. That is, the client can use the response status to perform actions or present better contextualized messages to the user.Thus standardizing the treatment of answers received to their requests.
HTTP Status codes are divided into groups as presented below:
- 1xx — Information
- 2xx — Success
- 3xx — Redirection
- 4xx — Client error
- 5xx — Server error
Some HTTP status codes in each group are used more often, consequently, better known than the others, for example:
- 200 OK: The request was successfully processed.
- 301 Moved Permanently: The resource changed permanently to a new URI. The new URI should be returned in the response.
- 302 Found: The resource temporarily changed from URI.
- 400 Bad Request: The request is poorly formed and cannot be understood by the server.
- 403 Forbidden: User not authorized to do the required operation or resource.
- 404 Not Found: The requested resource cannot be found at the informed URI.
- 405 Method Not Allowed: The method used in the request is not allowed in the specified resource.
- 500 Internal Server Error: The server found an unexpected condition that prevents him from executing the request.
- 503 Service Unavailable: The server is temporarily unavailable, usually due to overload or maintenance.
Final considerations
In short, we can say that for the web application developer or mobile applications developer, it is essential to know and master the concepts of the HTTP protocol.
By studying this protocol it is possible to exploit with quality all its characteristics and therefore build robust and safe software, which, above all, results in high quality system products.
References
MDN Web Docs 2019 – HTTP - https://developer.mozilla.org/pt-BR/docs/Web/HTTP
Web Dev Drops 2019 - https://www.webdevdrops.com/http-desenvolvedores-frontend/
Wikipedia 2019 – Lista de Status HTTP


Comments