Visual Studio Code, or VSCode, is one of the most popular source code editors (IDE) that software developers use. To increase the productivity of your software development project, you can (should) use the best extensions for VSCode. Weel, I bring them to you in this article.
Mark this article in your favorites, and follow me on my social networks, to know when it is updated with the best extensions for VSCode.
You get a great out-of-the-box experience when using the VSCode IDE to develop web software or site pages. However, being a developer, you can always go further improving the features with extensions.
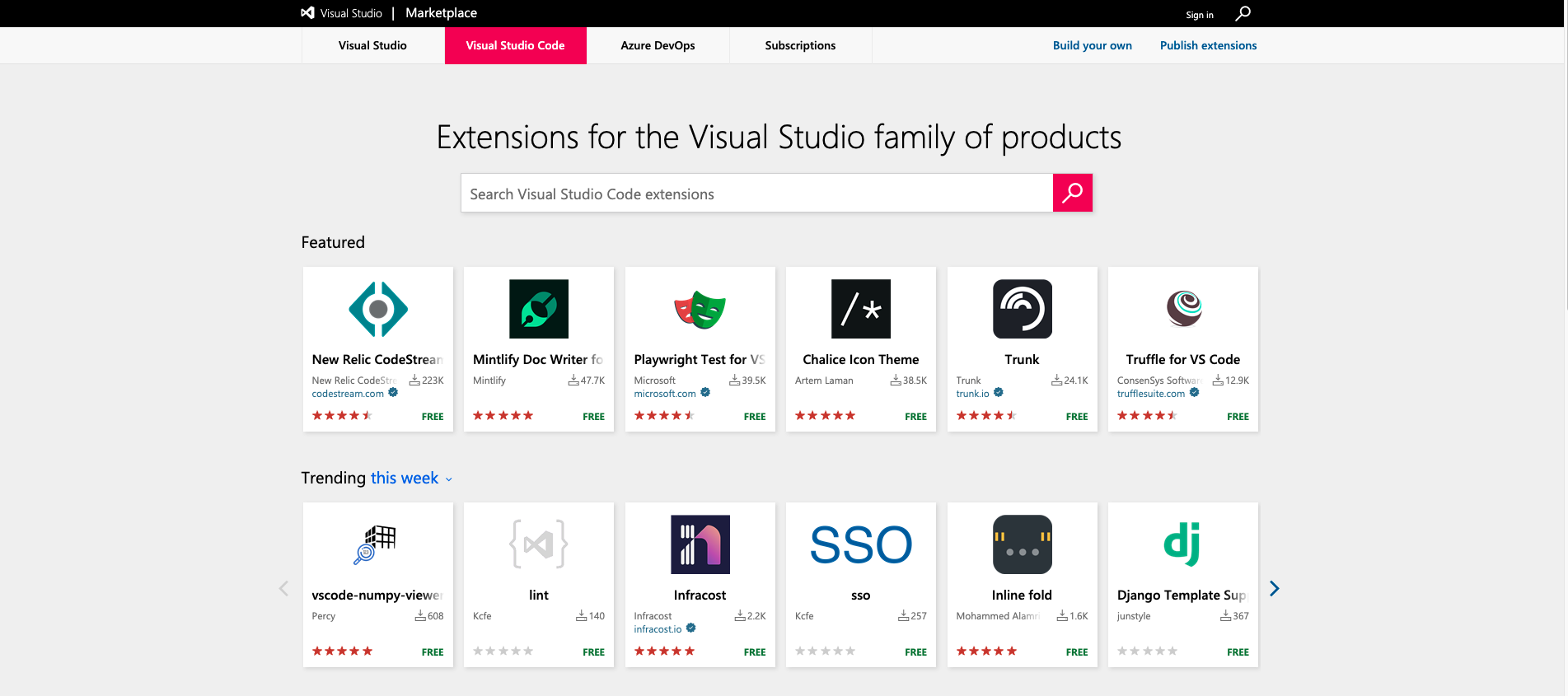
For this reason Microsoft brings VSCode Marketplace, your destination for all types of VS IDE extensions.
Here I list those extensions that help me improve my day-to-day software development, both in source codes writing, as well as in connection with remote database, testing, APIs services and other activities as my Blog Technical Writing.
VSCode extensions to improve the software development environment
Settings Sync
Let’s start with the extension Settings Sync that guarantees productivity for security. It ensures synchronization of your settings so you can change machines or reinstall your operating environment without having to fully reconfigure your IDE with each new installation.
It synchronizes all its VSCode extensions, and the complete user folder, which contains: configuration file, keybindings file, running file, snippet folder, extensions settings, and workspace folder.
The Setting Sync Configuration page will open automatically when starting the editor, and request two things to configure:
GitHub Token
GitHub Gist’s ID
The Github Token needs to be recovered by your Github account while setting synchronization creates Gist if you are a new user.
Final considerations
It is undeniable that the use of extensions in any software development environment increases productivity, and what is better, personalization for each professional to work in the way she/he finds more comfortable.
The list is just beginning, help commenting on your favorite extensions, and good code for you.






Comments